
shimojik
しもじま
サマリー
- 最近モフトのケースを購入し、非常に高品質だと感じた
- これまで様々なケースや指を引っ掛けるリングを使用してきたが、今回の製品は特に優れている
- 製品は完璧であり、アップルが製造したと言われても信じるほどのクオリティ
- ケースの材質の良さと、後ろにつける磁石の適切な強さが印象的
- 磁石の強さはクレジットカードを破損させないほど適切で、バランスが取れている
- ケースと磁石の「パチッ」という感触の完璧さが製品の魅力
- 過去にモフトの製品を購入したが、今回の製品は特に進化していると感じる
- 唯一のデメリットは製品が全体的に重いこと
- 政府でつけられるタイプと肩からかけるひもタイプのスタンドを購入し、セットで使用している
- 今年購入した中で2、3番目に良いiPhoneケースだと思うほどおすすめ
記事
モフト
最近久しぶりにモフトのケースを買ったんですけど、これがあまりに良くて。過去いろいろとケースを使ってきたり、後は後ろのなんかなんとかリングみたいな指引っ掛けるやつを使ってきましたけど、今まで感じたことのないレベルで本当に良かったです。何が良いかっていうのは難しいぐらい完全に出来上がっている。だから思ったのは、アップルがこれを出してくれたら良かったのになぁっていう、それぐらい、アップルですって言われたらやっぱアップルだわって、さすがアップルだわって思うようなそういうクオリティです。だからその表現しづらいっていうのは、とにかくクオリティが高いみたいな感想なんですよね。
ケースの特徴と品質
具体的にじゃあ何が良いかみたいなのをさっき使いながら、なんでこいつこんなに良いんだろうと思ったんですけど、すごいミニマムに一番大事なところだけ言うと、そのケースの材質と後ろにつけるやつも一緒に買ったんですけど、後ろにつけるやつの指を通したりする時の、そのカチッというその磁石のちょうどいい磁力の強さです。磁石ってあれ、強すぎてもそんなガチでいくみたいな感じ、他のクレジットカード飛ぶんですけどみたいな、磁器飛んじゃうんですけどみたいな、僕のゆうちょの通帳とあとはエポスカードは何回飛んで受付のところっていう窓口に行って、「すいません、磁器飛びました」って言ったら分からないぐらい飛ぶ、それあなたのせいじゃないですかっていうような磁石がいっぱい売ってるじゃないですか。とかっていうのも強すぎるし、一方でも弱すぎると、あなたの力でこのスタンドは持ってるんだからもうちょい気合い入れてもらうと、手でそれを磁石でもってそのリングつけて、それが外れるならスマホ落ちてるじゃんみたいなので、それは弱すぎるみたいなバランスがあるわけです。その回答えみたいなのの品質感です。だからその材質の良さと磁石あたりのあのパチッと感の完璧さっていう、この2つの完璧さがこれだから、触ったらああ本当に確かに完璧だわって、これはわかるっていう感じがしましたね。
ケースとスタンドの進化と評価
いや、本当にケースと後、その後ろのスタンド、指を入れるっていうのもできるそのリングじゃなくてそのスタンドになるやつのところに指を入れる形になってるんですけど、っていうのの答えですよというのにであって、いやこれは本当に進化です。あのモフト、過去にも買ったことあったんですけど、とはいえ若干威力が弱いとか、あんまりこう100点という感覚はなくて、これだってよりはまあこういうまあまあ悪くはないしばらく使うからみたいな感じ使ってたことがあったので、だからそれぐらいだからしばらく買ってなかったんですけど、今回からこれ一択ぐらいに思ってますね。まあデメリットないかというと1個だけあって、全体的に重いっていうのはあるんですけど、だからそこらへんもアップルが出したら文句、多分僕は思うまあ今も持ってないんですけど、なのでそこがまあもうちょっと軽ければっていうの多少は思うんですけど、まあ多少ですね本当にっていうぐらい。
購入したアクセサリと今後の予定
ちょっと買ってびっくりしたので、今回はそれとそのスタンド2種類、その後ろでまず政府でつけられるやつのにパターンと、あとは肩からかけるひもみたいなやつとっていうのを一通り買ったので、そのセットで今運用してるんですけど、とにかくこれがいいので、ちょっとまた動画を作るのでぜひ見ていただきたいんですけど、本当に今年買った中で何番2、3番目ぐらいにいいんじゃないかっていうのがiPhoneケースだから、それぐらいいやこれ難しいな、なかなか伝わらないと思うんですが、めちゃくちゃおすすめです。

shimojik
しもじま
サマリー
- PowerPointはプレゼン作成ツールとして最もメジャーだが、GoogleスライドやKeynoteも存在する。
- Keynoteは昔はよく使われていたが、最近はあまり見ない。
- プレゼン資料作成でマークダウン系のスライド作成ツール「MARP」と「スライデブ」を使ってみて良さを感じた。
- PowerPointやGoogleスライドではレイアウトに気を取られて内容に集中できないことが問題。
- マークダウン系ツールはテキストを書き続けるだけで資料が作れるが、細かいレイアウト調整は手間がかかる。
- マークダウンは基本的な文法に従って書くと、自動でタイトルや箇条書きに変換される記法。
- マークダウン記法を使ってプレゼン資料に変換するツールが多数存在する。
- MARPとスライデブは、マークダウン系ツールの中で特におすすめ。
- スライデブはチューニングが可能で、MARPはシンプルなツール。
- 本格的なデザインが必要な場合、マークダウン系ツールだけでは物足りない場合がある。
- 解決策として、MARPやスライデブで作った資料をPDFに書き出し、Figmaなどで最終的なデザインを行う方法を採用。
- この方法のデメリットは、PDFを経由すると文字情報が画像になり、編集ができなくなること。
- マークダウン系ツールは、レイアウトを考えずに内容に集中できるため、一部の人には最適なツールかもしれない。
記事
プレゼンテーションツールの選択
プレゼンを作るときのツールといえば、やっぱりPowerPointが一番メジャーだと思うんですけど、最近はGoogleのスライドとか、あとは一部Keynoteも使われています。Keynoteは昔は使ってる人多かったと思うんですけど、最近はあんまり見ないですね。そこら辺がほとんど中心を占めてるんじゃないかなと思います。
マークダウン系スライドツールの魅力
最近資料を作ってる中でマークダウン系のスライド作成ツールを久しぶりに使ってみて、やっぱりこれがいいというのを思ったので、このスライドを作るときマークダウン系のスライドツールを実際に使ったのはMARPで、今から新しく使おうと思ってるのはスライデブということなんです。というのを今日激勧めしたいなと思います。
従来のツールの問題点
そもそもPowerPointとかスライドとかGoogleのスライドとか、あいつらが何が問題かっていうと、自分が書きたい内容にフォーカスできないわけです。なぜかというとレイアウトのことを考えないといけないからです。もちろんPowerPointにはテンプレートという機能があり、テンプレートで箇条書きとかいろいろパターンを決めておけば、それに当てはめればいろいろ書きやすいですが、結局あれでカバーできる範囲は半分ぐらいで、他はやっぱり手でレイアウトを作るわけです。
マークダウンの利点と課題
一方でマークダウン系のツールだと、メモ帳みたいなテキストでひたすら書いていくだけで資料ができていくので、これがすごいです。ただデメリットとしては、PowerPointみたいに細かいレイアウト調整をするには逆に手間がかかってしまうことがあります。
マークダウンの基本
マークダウンについてちょっとだけ説明しておくと、マークダウンっていうのはテキストの基本が決まっていて、その基本に合わせて書くとタイトルや箇条書きなどが決まる記法です。Slackとかでも使われている書き方で、例えばタイトルだったらシャープを打ってスペースを打って文字を打つと、それは一番大事なタイトルという扱いになります。他にも箇条書きはマイナスを打ってスペースキーで半角でスペースを開けて打つと、そこは箇条書きになります。
マークダウン系ツールの活用
そのマークダウンという記法を使って書くと、プレゼン資料に変換してくれる系のツールが結構いろいろあります。その中でも僕が過去にも何度も行ったり来たりしたり、あとはツール自体を比較したりした中で、結局今のところ残っているのがマープというツールです。次からはスライデブを使おうと思っています。この2つどっちかっていうのは、マークダウンのスライド系のツールを使ってから比較してみるのがいいと思います。
デザインとのバランス
ただやっぱり本格的にちゃんと仕事でデザインをある程度してみたいになってくると、ちょっと乾燥すぎて合わないことがあります。ここのバランスをどうするかっていう課題が残っていましたが、今回それを解消しました。本質的な解消ではないので、もうちょっといい解決策は探したいなと思っていますが、ただしばらくはこれでいいかなという解決しました。
解決策としてのツール組み合わせ
どんな方法かというと、マープとかスライデブで作った資料をPDF書き出して、それを画像として通常のプレゼントツールで最後にまとめるっていう作業をしたんです。まとめるっていう作業を通常のプレゼントツール、PowerPoint、Keynote、スライド、もしくは僕が扱ってるのはFigmaですけど、ここら辺のどれかのツールの中でまとめると、テンプレートを作っておいてそっちのほうでデザインを綺麗に作ることで、側は綺麗になっていて、中の部分のメイン要素の部分はマークダウン系の直接マークダウンから書き出してるだけの形になります。これが一番バランスがいいんじゃないかなという結論に至っています。
デメリットと今後の展望
ちなみにこれにはデメリットが1個あって、PDFをかましてそこを画像扱いになっているので、それぞれのツールで読み込まれた状態になってしまったら、それはもう文字情報が消えちゃうということです。それは結構大事な課題なんじゃないのっていう感じはするんですけど、割といいんじゃないかなと思うので、プレゼントツールいろいろと、いや、なんか違うんだよなって思ってる人がいると思うんですけど、多分そのなんか違うんだよなと思ってるそこの原因が、レイアウト組みながら文字を書くことの相性の悪さみたいな脳の使い方との相性の悪さみたいなのがあるんじゃないかと思います。そういう感じで、それかもと思った人はぜひマークダウンプレゼントを調べてもらえばいっぱい出てくると思います。その中でもMARPとスライデブはおすすめです。とにかくそこら辺のツールがおすすめなので、ちょっと今日はそれをその資料を作りながら、やっぱこれが一番最高っていう感じで資料を作れたので紹介をしてみました。

shimojik
しもじま
サマリー
- 筋トレを始めて1ヶ月半が経過し、週に3回から4回のペースで継続している
- 筋トレを始めて以来、毎回筋肉痛が発生していることに驚いている
- 高校時代の部活でのトレーニングでは、筋肉痛がそこまで頻繁ではなかった
- 筋トレメニューが自動的に変更されているため、使用する筋肉が変わり筋肉痛が続いていると考えている
- 筋トレ開始後1ヶ月で体重が5キロ増加し、その後も体重は落ちていない
- 体重増加は筋肉がついている証拠だと思いつつ、体脂肪率の変化は少ない
- 食べる量は変わらず、プロテインを加えたことでカロリー摂取量が増えている
- 筋トレによる筋肉の増加が楽しく、筋トレにハマっている
- 筋トレを始めたのは友人のサバットさんの紹介で、今では生活リズムに馴染んでいる
- 過去には自由度の高いトレーニング方法が合わなかったが、現在はうまくいっている
- ゴールドジムでサポートを受けながら筋トレを続けていることが良いと感じている
記事
筋トレの経過と感想
筋トレ開始からの変化
筋トレを行き始めてからもう1ヶ月半ぐらいが経ちました。週に3回から4回ほど継続していますが、未だに毎回筋肉痛が来るのがすごいと感じています。高校時代の部活でのトレーニングでは、筋肉痛になることは少なかったので、今回の経験は新鮮です。
筋肉痛の頻度
筋トレを始めてから、週に最低1回は筋肉痛になるようになりました。これは、トレーニングメニューが自動的に変わる仕組みで、使う筋肉が変わるため新しい筋肉痛が生じるからだと考えています。この変化が筋肉が着々とついている証拠かもしれません。
体重の増加とその後の変化
筋トレを始めて1ヶ月で体重が5キロ増えましたが、その後も体重は落ちずに安定期に入っているようです。体重が増えたのは筋肉がついたからであり、脂肪も一緒についてきている可能性がありますが、今後の1週間から2週間で体重が落ちることを期待しています。
食生活と筋トレのバランス
筋トレを始めてから食べる量は減らず、プロテインを追加しているにもかかわらず、クロワッサンなどを食べてしまっているため、カロリーのバランスが取れていないかもしれません。これが体重が減らない原因かもしれませんが、筋肉が着々とついていることが楽しいので、筋トレにハマっています。
筋トレへのモチベーション
体重が増えているにも関わらず、筋肉痛が来ることで筋トレに対するモチベーションは高まっています。週に3回のトレーニングが生活のリズムにしっかりと組み込まれており、始めてよかったと感じています。
ジム選びと継続の秘訣
過去には自由度の高いジムでは続かなかった経験がありますが、今はゴールドジムでしっかりとサポートを受けながらトレーニングをしています。これが継続の秘訣かもしれません。運動を始めたいけれど続かなかった人には、ガッツリサポートしてもらえるジムがおすすめです。

shimojik
しもじま

サマリー
- Googleの生成AIモデル「Gemini」が登場(名前がかっこいい)
- Geminiには小さいモデル、標準的なモデル、大きいモデルの3種類があるが、現在は中間サイズのモデルのみGoogleのBardで利用可能。
- 来年には最大サイズのモデルがリリースされる可能性があり、有料になると予想。
- Geminiの中間モデルは、GPT-4と比較しても高い精度を持っているが、日常的なテキストのやり取りではGPT-4の方がクオリティが高いと感じられる。
- 画像の読み取りに関してはGeminiが高いクオリティを示す。
- Geminiを使うには、Chat GPTやGPT-4のAPIと同様にプロンプトの調整が必要。
- 慣れてないからかBardを使う際は、普通の検索に近い単純な質問をしてしまいがちで、意識して適切に使わなければならない。
- 過去にBardを使って期待通りの結果が得られなかった経験から、信頼が薄れているかもしれない。
- Geminiの最大モデルがリリースされると、マルチモーダルな機能が実現し、テキスト、音声、画像のやり取りが可能になりそう。
- 特にデモ動画の画像を含むやり取りでは、リアルさや未来感を感じさせる。
- Geminiのデモ動画では、指定した毛糸で作った人形など具体的な作品を提案する機能が紹介されている。
- 2024年には、AIを日常生活に取り入れることがさらに進展し、AIと共に進む姿勢が求められる。
- 現在からAIを活用し、できないことは今日だけの一時的な問題と捉え、日々の生活に取り入れていく所存。
記事
Googleの新AIモデル「Gemini」の登場
突如として現れたGoogleの生成AIのモデル「Gemini」、とにかく名前がかっこいいっていう。なんかこの生成AI界隈って名前が、それこそ「Q*」とか、名前が本当にかっこよくていいなって感じなんですが、急に来たっていう。このGeminiのモデルは、小さいものと標準的なのとでっかいのと、みたいな感じで3段階あるみたいなんですけど、今Googleのバードで使えるのが真ん中のモデルだけ。来年、これが多分有料になるんじゃないかと思いますけど、来年の早い時期に、このでっかい方の最強のやつ来るぜ、みたいな感じになるっぽいんですが。
Geminiの性能とChat GPTとの比較
今の時点でもプロっていう真ん中のモデルですね、っていうのも結構精度高いなっていう。Chat GPTと並べて結構使ってみたんですけど、ものによるのでベース、普通に日常的に使っている僕の普通にテキストでのやり取りみたいなのでいうと、GPTのほうがクオリティ高い感じはあるんですけど、とはいえ、ものによっては、それこそ画像の読み取りとかに関しては、だいぶこのGeminiのほうがクオリティ高いように感じました。
Geminiの利用体験とBirdのインターフェース
自分で使ってて面白いなと思ったのが、日常的にChat GPTに話しかけたりとか、GPT 4のAPIに話しかけたりとか、プロンプト調整したりとか、システムの中でもプロンプトいっぱい調整しているので、なんかそういう感じで、その延長でこのGeminiっていうかBardのほうも触るかなと思ったんですけど、実際には、意識しないと、なんとなくBirdのほうは普通の検索っぽいというか、ワンラリーで終わるような質問ばっかりしてしまって、急にコミュ障発揮するみたいな感じがある感じがしましたね。なんかインターフェースもほとんどChatだから同じかなと思ったんですけど、なんか気持ちちゃんと同じだよっていう、同じ風に使わないといけないよっていうのを意識しないといけないっていうのは新鮮な。
Geminiのマルチモーダル能力と未来感
Birdを前使って、あんまり自分の思った通りの出力してくれなかったので、信頼がないとかあるかもしれないですけど、そういうのいろいろ原因は分かんないですけど、違う。だからやっぱりそういう意味では、ちょっと違うだけでも全然体験も違う感じがするっていう延長として、その出力の質の高さ低さみたいなものとかも合わせて、自分の会話の仕方というかコミュニケーションの仕方が変わるというのは新しいなっていうのを思いました。とにかく現時点でこれだけ送って、これで何でしたっけ、ウルトラでしたっけ、この一番でっかい奴が出た暁には、デモで動画出てましたが、あれすごいですよね。本当に、本当にマルチモーダル感性に見えるというか、全部こっちがテキストで言うことも音もそうですし、画像のやりとりも、画像こっちから送って出力が画像で返ってくるとか。やっぱり一番すごいなと思ったのは、毛糸、毛糸の2種類ぐらいあって、どんなのが作れますか、この毛糸を使ったら何が作れますかっていうのに対して、こんなの作れますよっていう画像を毛糸で作った自分が送った色の毛糸を使った人形のその感性を出してくれるとか、みたいなところは、本当にやっぱり画像が含まれるとよりリアル感というか未来感があるなっていうのを思ったりとかいうのがあったので。
2024年への期待とAIとの共存
あのPVっていうか動画はすごかったですね。動画自体は早回ししたりとか、カット編集したりとかはガンガンやってると思うので、あれがまた時間がかかるとなると体感違うかもしれないですけど、でももうここまで来たぞみたいな感じさせる動画だったので、2024は本当にもうこれやもう形、これからどうなるかっていうよりは完成したと自分をごまかして使いつつ、あれ調子が今日は悪いのかなみたいな性性愛の見方をするぐらい、自分がちゃんとそいつらの横に並んでる気持ちでいないと、すと気を抜くと、そいつらが先行っちゃいますから。なのであくまで自分をだましだまし、もうできるけど今日だけちょっと体調悪いみたいな感じで扱うのがいいんじゃないかなっていうのを思うので、2024、まあもう2023 12月から、もう現時点からそうですけど、もう大丈夫、大丈夫って意味わかんないですけど、もう使え、やりたいことは全部できるというそういうマインドのもとできないことがあるのは今日だけという、だましだましな日々をしばらく送っていけば、いつの間にか、こういうのは体調悪い時と一緒で、体調悪い時は気になるけど、体調悪くなくなると、あれいつの間にか筋肉痛治ってるみたいな、そういう感じになるのと同じで、だましだましやってて、いつの間にか気がつかぬうち、気づかぬうちに、もう普通になってるみたいな感じになると思うので、そういうとこを意識しながら生活していきたいなと思いましたね、っていうぐらいもう来たんだなっていう感じですね。

shimojik
しもじま

サマリー
- フォートナイトが新シーズンに入り、同時接続数が過去最高の617万人を記録
- 1ヶ月後の12月3日、そのシーズン最終日には22万人増の639万人が同時接続
- フォートナイト内で新たにプレイ可能なゲームが3つ登場
- 音楽ゲーム
- レーシングゲーム
- オープンワールド系ゲーム(マインクラフトやあつまれ どうぶつの森のような感じ)
- フォートナイトとレゴのコラボが行われ、新しいブランドのような展開が予定されている
- フォートナイトのアクティブユーザー数が11月に1億人を超える
- 過去のマップにタイムマシンで戻る設定のアップデートが行われ、懐かしいプレイが可能に
- 新しいアップデートでは武器やゲーム内要素がモダンになり、大きな変化があった
- フォートナイトはシューティングゲームの中心でありながら、メタバース空間としての役割も担う
- ユーザーが自由にゲームを作成できる機能があり、無料で多様なゲームが楽しめる
- フォートナイトはSNSのような集う場所としての機能を目指している
- レゴとのコラボにより、新しい展開が期待されている
記事
フォートナイトの新シーズンと同時接続数の記録更新
フォートナイトというゲームが先月の頭に新しいシーズンに入り、同時接続数が過去最高の617万人を記録。
そして1ヶ月後の12月3日、シーズンの最終日には、その最高記録を上回る639万人の同時接続があったそうです。
フォートナイト内で新ゲームがプレイ可能に
今回のアップデートで、フォートナイトは新しいゲームを(フォートナイトの中で)プレイできるようにしました。音ゲー、レーシングゲーム、オープンワールド系の合計3つのゲームがそれぞれ公式にリリースされる予定です。
フォートナイトとレゴのコラボレーション
この中のオープンワールドについて、フォートナイトはレゴとのコラボレーションを行い、新しいブランドとして展開しています。渋谷でフォートナイトのキャラクター「ラマ」をテーマにした展示&イベントも開催されており、広告活動も積極的に行われています。このコラボレーションは、フォートナイトのユーザー数をさらに増やす可能性があります。
フォートナイトの過去へのタイムトラベルイベント
フォートナイトは、先月に過去のシーズンに戻るタイムトラベルイベントを実施しました。これにより、昔のフォートナイトを懐かしみ久しぶりにゲームに戻ってきたユーザーが増え、同時接続数の記録を更新するほどの盛り上がりを見せました。
フォートナイトの新たな展開とメタバース空間
フォートナイトは、ただのシューティングゲームではなく、新しい空間やメタバース空間としての役割を担っています。ユーザーが作成した数千、数万のゲームが存在し、無料でアクセス可能です。フォートナイトは、snsのような集う場所としてのイメージを強化しており、レゴとのコラボレーションによってその展開がさらに加速しています。
フォートナイトの今後の展望
フォートナイトは、今後も新しいゲームやイベントを通じてユーザーを惹きつける予定です。週末には新しいゲームを楽しむことができるかもしれません。無料でダウンロードしてすぐにプレイできるため、まだフォートナイトを始めていない人も、この機会に楽しんでみてはいかがでしょうか。

shimojik
しもじま

サマリー
- Gitのコミットメッセージの生成機能がついにカーソルにも実装されたことに気づき、VS Codeからカーソルへ完全移行した。
- 以前はカーソルにこの機能がなく、不便を感じながらVS Codeを使用していたが、カーソルのアップデートで機能が追加されたため、VS Codeを使わなくなった。
- VS Codeとカーソルは似たエディターで、カーソルはVS Codeのフォーク版かもしれない。
- GitHub Copilotとの連携により、コードの保管や自動生成が可能になるが、カーソル単体でも基本的な機能は利用できる。
- コミットメッセージの自動生成はGitHub Copilot側の機能であり、連携していないと使用できない可能性がある。
- カーソルとGitHub Copilotは有料サービスだが、得られる便利さを考えると手放せないと感じている。
- カーソルは無料でも使用可能だが、本格的に使用する場合は有料オプションを検討することになる。
- OpenAIが出資している会社が開発したカーソルは、非常に強力なツールと評価している。
記事
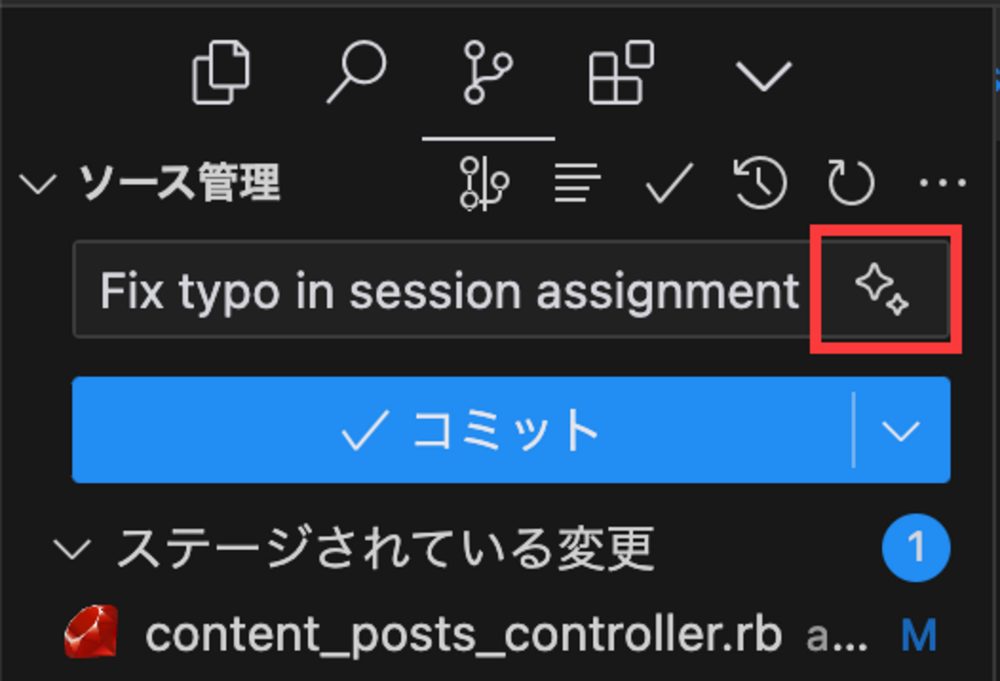
カーソルのアップデートとコミットメッセージ生成機能の発見
いつのアップデートできてたのか気づかなかったんですけど、さっきカーソルのアップデートをしたときに、ポチポチ触ってたらついに来てたっていうことに気づきました。Gitのコミットメッセージの生成機能、これはもう本当に早く来てほしいなと思っていたので、VS Codeにはあったけどカーソルにはないという機能で、カーソルでほとんどもう完結してるんですけど、そこだけが残っていて、しばらくVS Codeのその機能だけ使うという、なんとも不毛なというかあまり体験の良くない感じで使っていたんですが、これがカーソルでも使えるようになったということで、ついにグッバイVS Codeということで、さよならさっきしました。まあアインストールはしてないんですけど、アプリを閉じるっていう、何年ぶりですかね、このMacでVS Codeが立ち上がってない状態っていうのは、少なくとも3年とか、もっとなのかな、ちょっとわかんないですけど、ずっと使っていた感じがあるんですが、AtomからVimからのAtomからのSublime Textからの、もう一回Atom、違う、Sublime、Atomからの、これですかね、まあRubyMindがいろいろ挟みましたけど、VS Codeでカーソルという感じですね。
エディターの選択とGitHub Copilotの連携
何の話かというと、VS Codeとカーソルって似たエディターがあって、そもそもVS Codeのフォーク版なのかな、がカーソルなので、それ似てるはそりゃそうなんですけど、VS Codeは使ってる人めっちゃ多いと思うんですけど、この中にGitHub Copilotと連携をすると、コード保管してくれるとか、いろいろコードを書いてくれるとか、というのができるようになるっていうのが、つい最近というか、もう数ヶ月ぐらい前に出たんですが、これが出てしばらくしてからだと思うんですけど、コミットメッセージも自動で生成してくれるようになったんですよ。このコミットメッセージっていうのは、やっぱりずっと書きながら、いやこれ書かないといけないみたいな、書いてねって自分も言う立場だったりとかしつつも、いやでも書かないといけないかなっていうのを、ずっと思っていたんですが、やっとこれが人間がそこから解放されるっていうことになり、これはもうやっとやらなくていいことはやらない、みたいな感じになったなと思っていたんですが、これがCursorっていう新しいエディターが来て、こっちのほうが便利だなと思って、乗り移ったときに気づいたのが、そこの機能だけがなかったんですよ。これはCursorにないというよりは、CursorがそのVS Codeの機能を基本的に引き継いでいるので、ほとんど移行コストがなかったんですけど、それこそプラグインも自動でエクステンション化も自動で移行できたりとかっていうのができたので、ほとんどなかったんですけど、そこだけが残ってたっていう、ちょっとここら辺ややこしいんですけど、CursorとGitHub Copilotを両方Cursorの中にGitHub Copilotを連携している状態で使っているので、そのCursorだけだったら、そもそもできることはGitHub Copilotを使ったVS Codeではできたけど、できないこととかがあるっていう、そこら辺ややこしいんですよ。
コミットメッセージの自動生成とエディターの使い分け
なんですけど、その中でもコミットメッセージをもう自分で書かなくてよくなったという経験をしてしまったがゆえに、今さら手で書けないわけですよ、っていうのになって、Cursorにないのか、これ困ったなということで、謎の2エディター運用というか、VS Codeをほとんど使ってないんですよ、Cursorでほぼコード書いてるんですけど、ただコミット書くときだけVS Codeに戻ってコミットするっていう、コミットだけのツールみたいになっていて、これは良くないっていうか、なんかスッキリしないなと思っていた、っていうのが経緯としてあったので、やっと来たっていう喜びですね。
CursorとGitHub Copilotの組み合わせとその価値
ちなみにこのCursorとさっき言ったGitHubコパイロットの話、ややこしいんですけど、Cursor単体だとコマンド、僕の場合はKとコマンドLに割り当ててるんですが、それによって、そのコード1行に対してのやり取りをしたりとか、OpenAIのAPIとやり取りしたりとか、そのコードページとか、複数ページにまたいだ、ちょっと長めのやり取りをするっていう、チャットというのの2つが、たぶんCursorの基本機能で、これにGitHubコパイロットを追加する、連携することで、おそらくこれによって、補完機能が、続き変えてくれる機能が、つくとかというのがあるという認識をしてます。ちょっとさっきそれせっかくなので、試そうと思ったんですけど、GitHubコパイロットをオフにするっていうのは、すぐ見つからなかったので、ちょっと、これ定かではないんですけど、という感じになってます。たぶんなんですけど、今回言っているGitのメッセージ、コミットメッセージを生成してくれる側は、おそらくGitHubコパイロット側の機能だと思うので、GitHubコパイロットと連携してないと、使えないんじゃないかなと思いますが、ここはでも、今までの無料でリター使ってたところからすると、GitHubコパイロットの分とカーソルの分で有料有料で、ちょっと高い感じはするんですけど、でも、それから得られてるものを考えると、ちょっとこれは手放せないだっていう、もう二度とコミットメッセージゼロから自分で書きたくないですから。さっきもフィックスタイプなんとかみたいなのを生成してもらって、そうなんですよ、フィックスタイプなんていうことをタイプすることの不毛さみたいなことを改めて思いましたが、それは良いとして、という感じで、VS Codeからやっとカーソルに完全移行できたということで、カーソル自体も無料でも使えるんですけど、実際にちゃんと使おうと思ったら有料にすることになると思いますし、GitHubコパイロット自体も有料なので、ちょっと金額的なお金的なところは痛いところはあるんですけど、本当にこの二つ組み合わせたカーソル、最強だと思うんで、ぜひまだ使ったことのないっていう方は、最初の無料枠の中でも試してみると、すごい興奮レベルで、GitHubコパイロットだけでも生成できたのに、こんな違うんだって感じは、やっぱりOpenAIが出資してる会社っていうだけあって、このカーソルがという会社なのでっていうのもあって、やっぱすごいなっていうのを感じて、もう戻れないみたいな感じになるんじゃないかと思うので、ぜひぜひちょっと触ってみてはいかがでしょうか。

shimojik
しもじま

サマリー
- 動画と音声のアップロード可能時間が15分から2時間に拡大された
- ミーティングの録画などを分割せずにアップロードできるようになった
- 個人的なブレインストーミング用途で音声をアップし、記事生成にも利用している
- 新しいサービスのアイデアを音声で記録し、それを記事化して整理する使い方をしている
- アップデートにより、さまざまな用途での利用が可能になり、コンテンツのクオリティ向上が期待される
- 長いコンテンツのアップロードが可能になることで、GPTなどのAIツールの活用範囲も広がる
記事
ネイロアップデートのお知らせ
動画アップデートについて
ネイロアップデートニュースです。前回のアップデートで動画がアップできるようになりましたと、ミーティングとかもアップしてみてますみたいなことを言ってたんですけど、ミーティングにしては今までアップできる長さが結構制限あるんじゃないかというのが、使っていただいている方はあったと思うんですが。
アップロード時間の拡張
アップできる時間ですね、これは音声も動画も両方とも大幅に長くなりました。今までは15分ということだったので、ミーティングもいくつかに分けてアップしていただくという形でしかできなかったんですが、これがなんと今回2時間までアップできるようになりました。
ミーティングのアップロードについて
2時間だと、ミーティングでも大半の場合には2時間の中で収まるかなと思いますので、ぜひそれこそ本当にまるっとミーティングとか、あと僕が個人的に使っている使い方だと、20分とか30分とか自分のブレスト用にポツポツとしゃべった音声をアップして、その後にそこから記事抽出して記事生成をして、自分の考えたことを1回ネイロにアップしてまとめてもらうみたいなことをしたりします。
アイデアブレストの活用法
例えば新しいサービスを考えているときに、こういうサービスだったらいいかなみたいなことをポツポツiPhoneのオーディオレコーダーとかに入れて、でもなーみたいな、でもこういう面はいいな、でもこういう風に言われるかもしれないなみたいなことを思いつきでポツポツしゃべっていきながら、20分30分ぐらいゆっくりしゃべっているみたいな感じになるので、音声コンテンツとしては全く聞けるものではないんですけど、ただこれがそれを記事化して、それを見た上で自分の中でもう1回整理して、コメント出してもらったりとかして、さらにもう1回話すみたいな感じで使うとか、という使い方をしてみているんですが、ブレストとしてはやりやすいなと感じています。
新しい可能性について
ここら辺は本当にいろんな使い方があると思いますが、15分から2時間になることでできることはかなり広がると思います。
短いコンテンツのほうが、これは実際のところそこから出てくるもののクオリティというのは上がりやすい傾向にはあるんですが、長いコンテンツだからこそ逆にできることもあると思いますので、いろいろアップしてみていただいて、いろいろと試してみていただけるといいなと思います。
まとめ
ということで今回は、アップできる音声と動画両方とも、長さが15分から2時間になりましたというお知らせでした。

shimojik
しもじま

サマリー
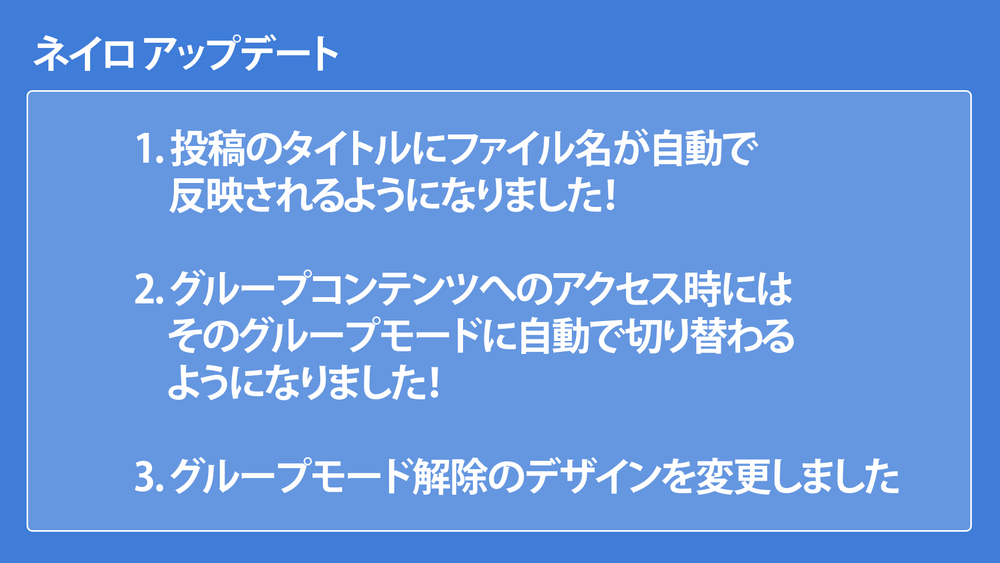
- 投稿のタイトルにファイル名が自動で反映されるようになった。
- PC版で主に役立つが、iPhoneではファイルアプリを通して同様の機能を使用可能。
- グループコンテンツへのアクセス時に自動でグループモードに切り替わるようになった。
- グループモード解除のデザインが変更され、選択がしやすくなった。
記事
自動タイトル反映のアップデート
こんにちは、下島です。ネイロアップデートニュースです。今回は三つですね。あんまり大きなアップデートではないんですが、結構体験として使いやすくなるんじゃないかと思いますので、三つご紹介します。
まず一つ目が、投稿のタイトルにファイル名が自動で反映されるようになりました。これはスマホではなくて、PC版のほうでメインで役に立つというか、スマホのほうでもできるんですが、その話は後で少し補足しますが、アップする音声や動画のファイル、あとは画像のファイル名ですねが投稿のタイトルに反映されるようになりました。なので、ファイル名をある程度つけていればそれが投稿名になるので、少し手間が省ける場合があるかなと思います。
あとは、僕は結構そうだったんですけど、その日付が今まで表示されていたので、「これ何の投稿だったっけ?」みたいな中身をざっと見てみないと確認しにくかったっていうのがありましたので、その点も今後はファイル名やタイトルで判断できるようになるかなと思います。
スマホについてなんですけど、iPhoneの話なんですが、iPhoneの場合は画像も音声もファイルというアプリに保存することができるので、あちらに保存した上でファイル名を変更していただければ、同じように使えますので、使えるといえば使えるんですけど、あんまりそういう使い方してる人がそもそもいないと思うので、iPhoneの画像や音声をファイルで管理するみたいな、というので特殊ケースというか、この利用に合わせるならっていうことなんですけど、できるといえばできるので、使ってみていただければと思います。というのが1個目でした。
グループコンテンツの自動切り替え機能
2個目が、グループコンテンツへのアクセス時にそのグループモードに自動で切り替わるようになりましたということで、これは若干ややこしい話なんですが、例えばAというグループに投稿された投稿を見るときに、今までだとAに投稿されたもののアクセス権限があればそのまま見れるっていう感じになってたんですが、グループに入らなくても見れるってなってたんですが、そうすると同じグループに投稿をそのままの感じで、その投稿を見た後の流れで同じグループに投稿しようと思っていたのに、個人のほうの投稿に行っちゃったとか、その前にいたグループのほうに投稿に行っちゃったみたいなことが発生する状態になっていたので、今回からこのグループのコンテンツにアクセスした瞬間にそのグループにまず入った状態に自動的になるようになりましたというのが2つ目です。
グループモード解除のデザイン変更
そして3つ目は、これはデザインの話なんですが、グループモードを解除するときのデザインを少し変えましたので、選択がしやすくなったと思いますという3点でした。
っていうことで、ぜひネイルを引き続きよろしくお願いいたします。

shimojik
しもじま

サマリー
- ブラックフライデーのセールでタイマーを購入した
- 通常5,880円だがセールで1,000円安くなり4,700円で購入
- 購入したタイマーは「新時代のデジタルタイマーTickTime」という製品
- タイマーは六角柱の形で、面に書かれた数字を上に向けるとその分数のタイマーが始まる
- 25分、5分などの時間を設定でき、液晶画面でカウントダウンが見える
- タイマーは作業開始のトリガーとして役立つ
- タイマーの使用感は良く、視覚的に直感的に操作できる点が新しい
- 購入前は価格に躊躇していたが、品質と機能性を考えると価値があると感じる
- タイマーの外見やデジタル表示も高品質で、良い購入体験だったと評価
- 購入した商品はAmazonで検索可能で、製品名は「Tick Time」
記事
セールでの購入体験
この前のサイバーマンデー、違う、ブラックフライデーか、であったセールの中で1個タイマーを買ったんですよ。トモドーロとか、いろいろ、タイマーですね、いわゆる何分を設定してそこから時間が経過、タイマーですよ。これずっと欲しいタイマーがあったんですけど、5,880円するっていうのでちょっと高すぎるっていうことで躊躇してたんですが、ずっとカートに入れては出し、入れては出ししてて、それが今回のサイバーマンデーじゃなくてブラックフライデーで1000円くらい安くなってたので、まあ4,700円高いけどちょっと今回買おうかっていうことで買いましたが、これ大正解でした。
商品の特徴と評価
この商品名がいかにもちょっと怪しいんですが、新時代のデジタルタイマーTickTimeっていうやつで、この後読むと、静六角柱、トモドーロタイマー、キッチンタイマー、キューブタイマー、小音切り替え、音量切り替え機能、最大99分55秒みたいな、よくある、なんていうんですかね、ちゃんと製品ブランディングしてない系のAmazonの商品タイトルってこういうのよくあるじゃないですか。っていうタイトルのやつだったので、それもあって評価も703件で4.1なので悪くないんですけど、あんまり読んでないんですけど、悪くないんですけど、まあでもなんかこう、なんていうんだろう、ちょっとうさん臭いというか、大丈夫かなと思ってたので躊躇してたんですけど、これは6000円、まあ6000円は高いんですけど、まあ価値あるんじゃないかなと、5%オフがクーポンがあるみたいなので、もうちょい安くなるのかな、5400円とか300円とかぐらいですかね、なるのかな、という感じですけど、ならないか、5500円ぐらいか、ということなんですが。
タイマーの使い勝手
これがどういうタイマーかというとですね、六角柱になってるんですよ、六角柱になってて、その六角柱の壁の面が6個あるわけじゃん、六角柱だからあるわけじゃないですか。ここに15とか25とか30とか5とか、数字が先に書いてあるんですよ、この数字を上に向けて置くと、だから25を上に、1が上になるように、その六角柱の柱のやつを倒して置くと、なんとこのタイマー、25分タイマーがその瞬間に始まります。25分経ったらタイマーピピっていうことなんですけど、これは何がすごいかって、なんとんっていう設定をせず、視覚的に感覚的に、視覚的にこれを5分タイマーやろうと思って、5分の方上に向けてパタッと倒すと5分タイマーが始まる、しかも横が液晶の画面になってるので、そのカウントダウンがちゃんと見えるんですよね。
作業開始のトリガーとしてのタイマー
というこれが、例えばこれポモドーロやろうと思ったら、ポモドーロの25分とか30分とかを置いてパッと置いて、タイマーがずっと減っていくのを見てっていうか作業をしてて、ピピってタイマーになったら次5っていう数字のところがあるので、5っていうところをパタッとやる。もしくは、僕よくやるのは25分プラス5分じゃなくて、30分プラス3分ってやるんですけど、これのやつもあるんで、30分で使ってて、3分にパタッとやるだけでタイマーがずっと回るっていう。この段階で僕は結構使えるなと思ったんですけど、実際これで何がいいかっていうと、作業をし始めるときに、作業しようって思うトリガーがやっぱりあるといいってよく言うじゃないですか。背中を押すみたいな。一回始めちゃえば全然来ないんだけどみたいな。その最初の背中を押すために何をすると一番いいんですかっていうと、なかなかその答えがなかったわけで、例えばiPhoneアプリもいろんな集中するためのアプリとかあるんですけど、とはいえやっぱりそのときにiPhoneを触ってるということはフィットしないわけで、結局そのiPhoneを触ってることは一回Xとかいくわけですから。そういう背中を本当に単純に押すためだけのツールとしてのこのタイマーの秀逸さ。だってこれ25分とかパタッと押せば始まる。何かしないといけない、しないといけない、しないといけない。パタッとこれでいいんですよ。最高じゃないですか。
タイマーの新しさと体験
それはわかりますよ。普通のタイマーは25分とかピーピーピーってやればいいじゃないかっていうのとか、あとは25分とか5分交互にやってくれるとかあるんですけど、それはデジタルな表示なわけですよ。この身体勢の変更でできるこの数字を視覚的に見た方向に倒すっていうことで始まるこのタイマーの新しさ。というのが実際買う前にそのイメージをして、こんな感じで使えるかな、使いやすいなって思ったんですけど、実際届いてみてパタッと押してデジタルも結構かっこいい感じで数字が回るので、この数字の表示が出るので、その数字の表示が出るここまでの体験とあとのそこからタイマーになる、ここの1回転させると全然体験違うっていう感じになるんじゃない。だから僕はこれ買ってみてそれがなってすごい良かったので、まあブラックフライで終わっちゃいましたけど、またタイミングみたいななんか高級系のやつで多分よく安くなる。まあでもそれでも5,880円が今クーポン5%とか出てますけど、4,800円ぐらいまでしか安くならなかったので、なんか高いなと思ってたんですが、実際その外見の箱も含めて、デジタルの感じ、数字がカウントダウンする液晶面も含めて結構品質が良いので、あ、なるほど質いいんだみたいな感じの印象なんじゃないかなと思います。
まとめとおすすめ
ということでこう最近買った中で結構新しい体験、Xreal買った時以来かもしれないですね。体験、あ、違うOsmoがいた。Osmo Pocket 3はまあそれをさらに抜く感じですけど、まあただここらへんぐらいしかないぐらい結構いろいろと試してる中でもすごく良かったので、ちょっと興味ある人はリンク等々見て、リンクじゃないのか、Amazonで検索してみてください。新時代のデジタルタイマー、Tick timer、Tick timerはアルファベットです。Tick Time、あ、Tick timerじゃありませんでした。Tick Timeですね。ということで、これでしばらくポモドーロはこれを使ってやってみようかなと思います。
